Choose your Web framework or library
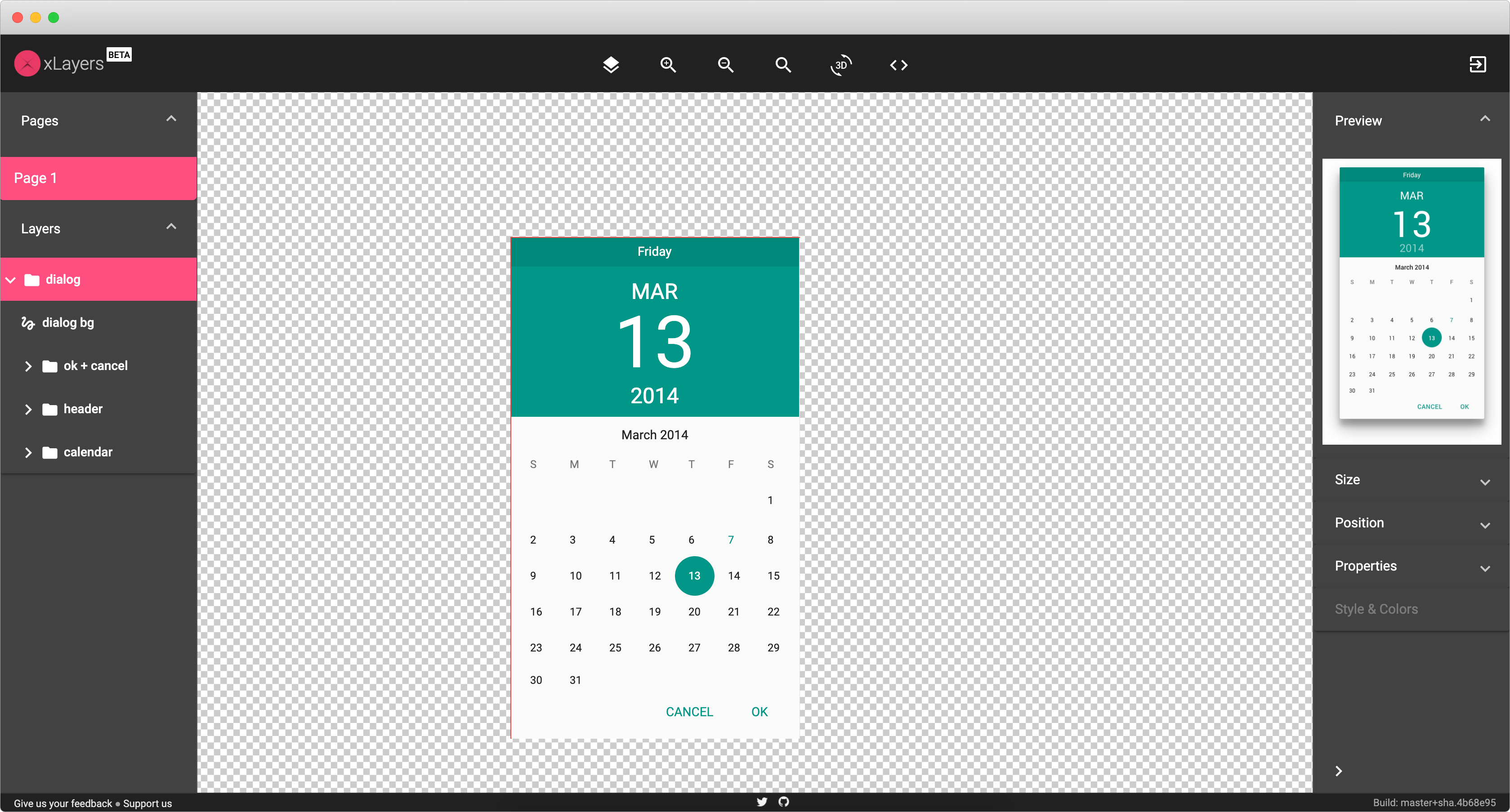
Explore the Viewer interface
Quick access to layers inspection, zooming functionalities and 3D mode, with the addition of the codegen editor (see below for more details).
Quickly access and inspect the layers hierarchy of the design file.
A fully fledged design viewer with both 2D and 3D inspection mode allowing you to access all the layers of your design.
Quick access and download the original design as it was exported by SketchApp.
Complementary property inspector of each layer including size and dimensions, style information and much more.
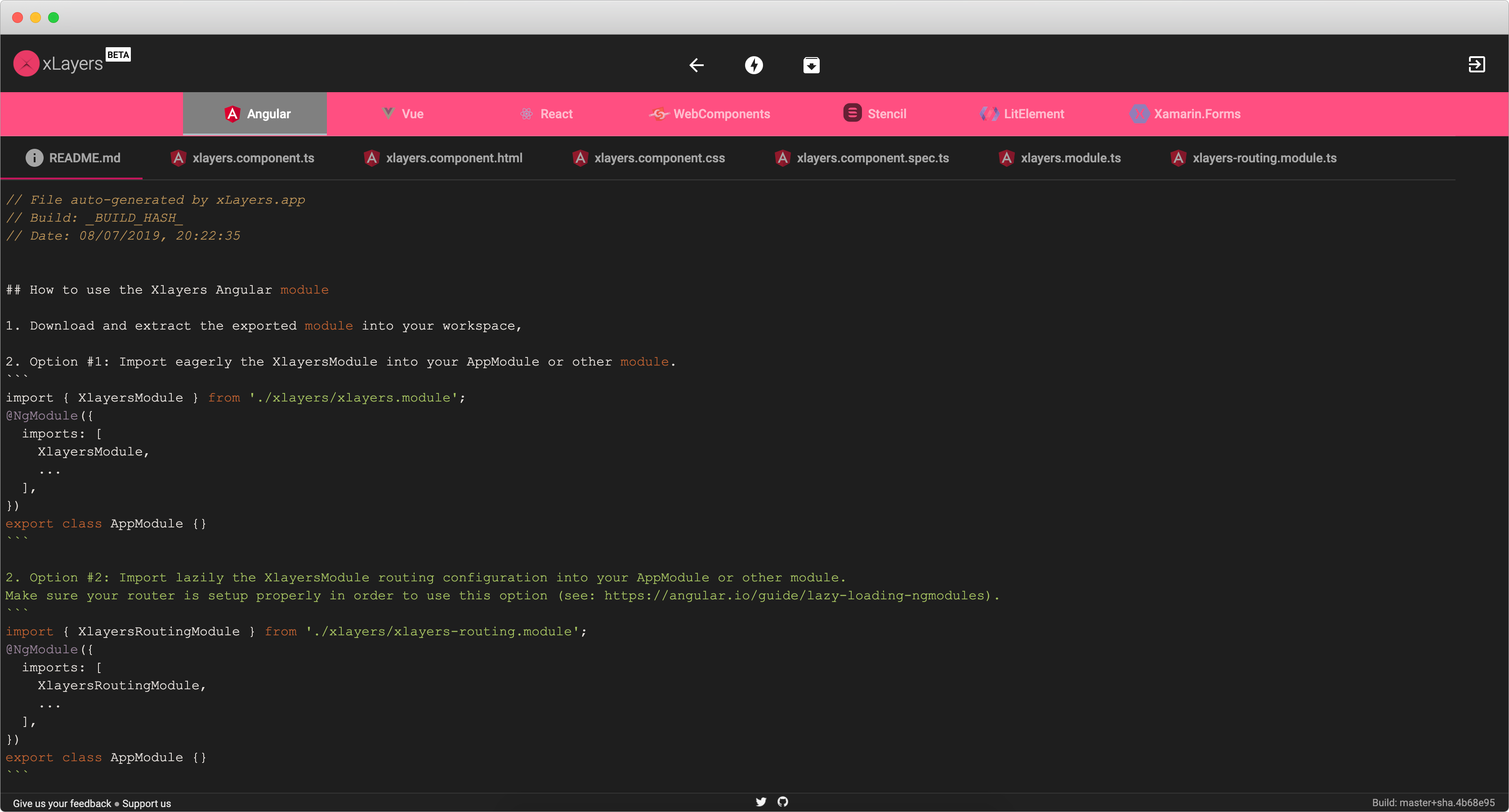
Explore the Codegen interface
Additional export options to external editors and IDEs, and a handy archive download feature for local development.
A code editor to quickly view the generated code of the current design for the selected technology.
Many ouput Web technologies including but not limited to Angular, Vue.js, React, Web Components, etc...

Designers will usually use the SketchApp1 app to create beautiful UI components...

Now, Designers can simply drag and drop the SketchApp project file (*.sketch) containing the UI component into xLayers to preview their creation directly inside the browser.

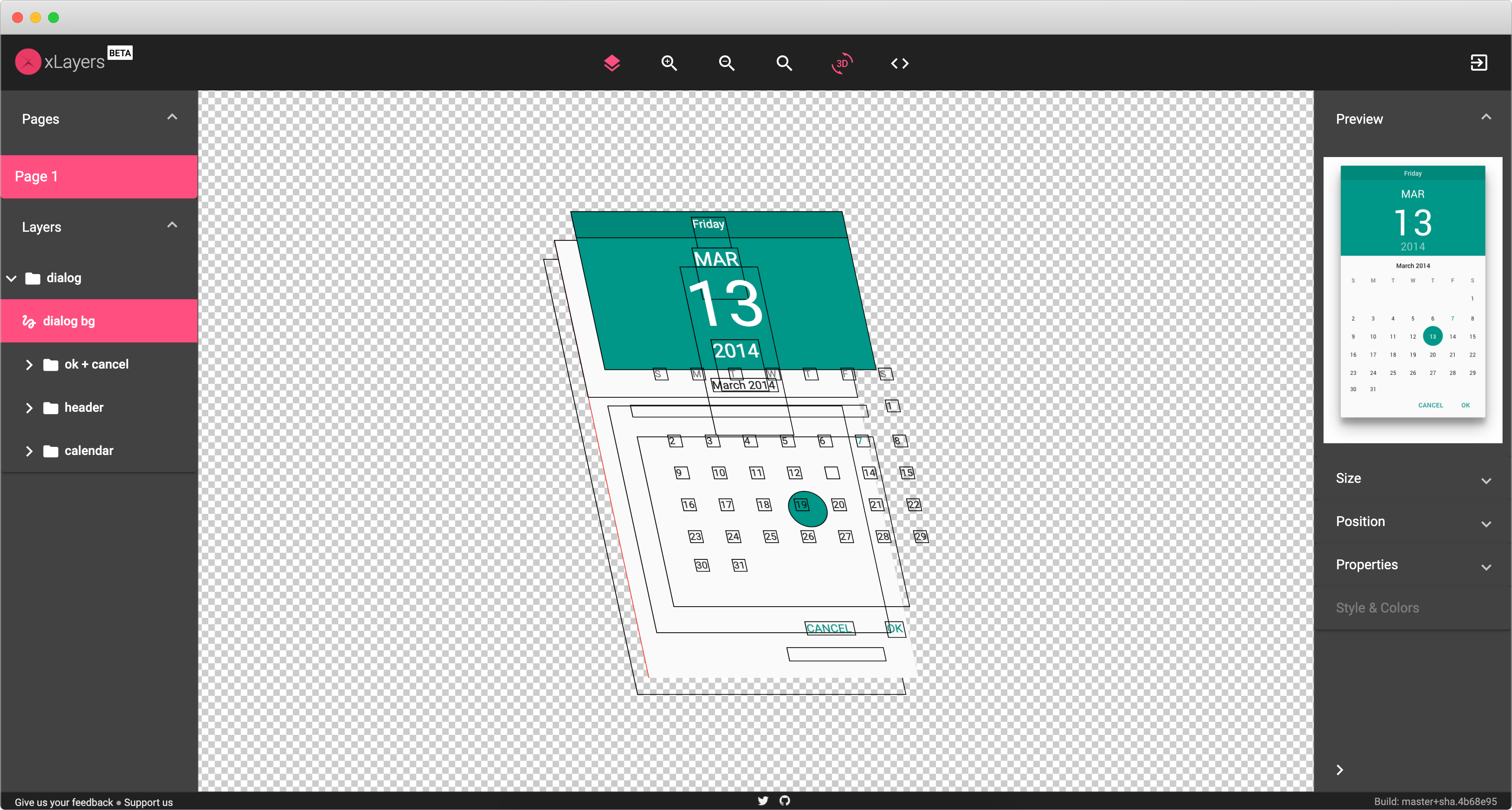
xLayers even has a 3D viewing mode allowing both Designers and Developers to preview all the layers that compose the UI component, and inspect their size, position and color properties.

Developers would usually use xLayers to export the UI component made with the SketchApp app as an Angular, Vue or React component and import it into an existing application.
xLayers is fully Open Source and available on GitHub.
Join Us On GitHub